Images
The Image dashboard item is used to display static images within a dashboard.

You can either add a static image or you can use the Bound Image as a detail item along with the Master Filtering feature.
Image Overview
The Web Dashboard allows you to create two types of Image dashboard items.
-
The Image dashboard item allows you to add a static image to the dashboard.

-
The Bound Image dashboard item can be bound to a set of images (for instance, stored in the database). You can use the Bound Image as a detail item along with the Master Filtering feature.

To create a required Image dashboard item, use the Image and Bound Image buttons in the Toolbox.
Providing Images
This topic describes how to provide images for the Image and Bound Image dashboard items.
Provide a Static Image
To provide an image to the Image dashboard item, open the Image’s Options menu and specify the image path using URL option.

The URL option saves the path to the image in the dashboard definition.
Provide a Set of Images
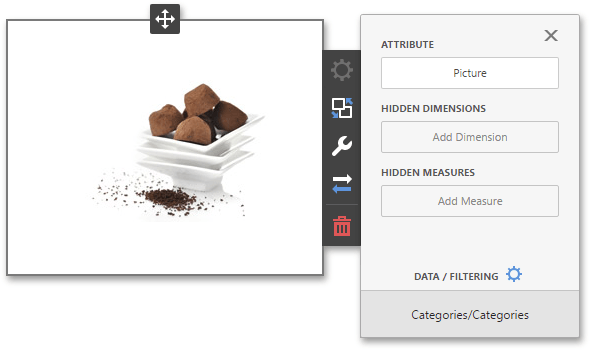
The Bound Image dashboard item provides the Attribute data section containing the corresponding placeholder.

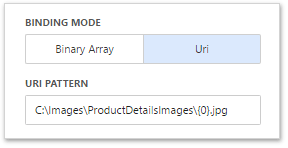
You can specify the binding mode for the Bound Image. Go to the Bound Image’s Options menu and specify the Binding Mode. The following options are available.
- Binary Array - Use this mode if images are stored in the data source as byte arrays.
-
URI - Use this mode to locate images accessible by a predefined URI. In this case, the data source field should return strings that are parts of URIs to these images. For instance, the URI pattern in the form below specifies the path to the folder containing the required images.

C:\Images\ProductDetailsImages{0}.jpg
Data source field values will be inserted to the position of the {0} placeholder. Thus, the Bound Image maps the current dimension value with the image placed at the specified URI.
Note
Note that the Bound Image can display only a single image simultaneously. If Master Filtering is not applied to the Bound Image, it selects the displayed image in the following ways.
In the Binary Array mode, the displayed image cannot be predicted precisely as a result of sorting limitations for the image/binary data types. Use the Master Filtering feature to display the specified image.
In the URI mode, the Bound Image displays an image corresponding a first attribute value taking into account the attribute’s sort order.
Interactivity
This document describes the features that enable interaction between the Bound Image and other dashboard items. These features include Master Filtering.
Master Filtering
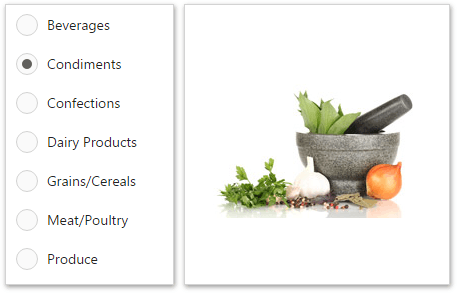
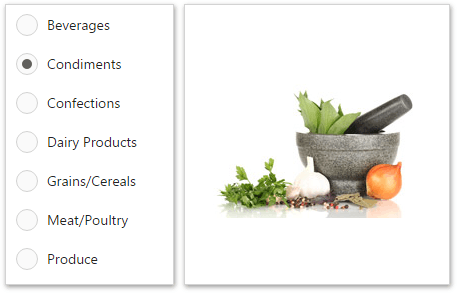
Data displayed in the Bound Image dashboard item can be filtered by other master filter items. The image below displays the Bound Image dashboard item filtered by List Box.

You can prevent the Bound Image from being affected by other master filter items using the Ignore Master Filters button in the Bound Image’s Interactivity menu.

To learn more about filtering concepts common to all dashboard items, see the Master Filtering topic.
Image Settings
This topic describes settings related to the representation of Image dashboard items.
Image Size Mode
You can specify the image size mode that defines how the image fits within the dashboard item.
To do this, go to the Options menu and select the required size mode from the list.

The following modes are available.
| Size Mode | Description |
|---|---|
| Clip | The image is clipped if it is larger than the Image dashboard item. |
| Stretch | The image within the Image dashboard item is stretched or shrunk to fit the size of the Image dashboard item. |
| Squeeze | If the dimensions of the Image dashboard item exceed those of the image it contains, the image is shown full-size. Otherwise, the image is resized to fit the dimensions of the Image dashboard item. |
| Zoom | The image is sized proportionally without clipping, so that it best fits the Image dashboard item. The closest fitting side of the image (either the height or the width) will be sized to fit the dashboard item, and the remaining side (height or width) will be sized proportionally, leaving empty space. |
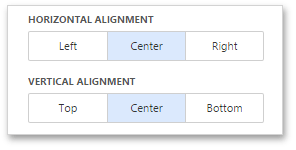
Image Alignment
To specify how the image is aligned within the dashboard item, use the Horizontal Alignment and Vertical Alignment options in the Image’s Options menu.