Coloring
The Web Dashboard provides the capability to manage the coloring of dashboard item elements, such as chart series points or pie segments.
- Supported Dashboard Items
- Color Schemes Overview
- Coloring Measures and Dimensions
- Customizing Color Palettes Using the Dashboard Item Menu
- Customizing Color Palettes Using the Color Scheme Page
Supported Dashboard Items
You can manage coloring for the following dashboard items.
Color Schemes Overview
The dashboard provides two ways of coloring dashboard item elements.
-
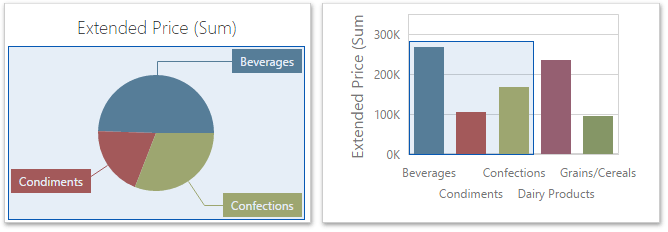
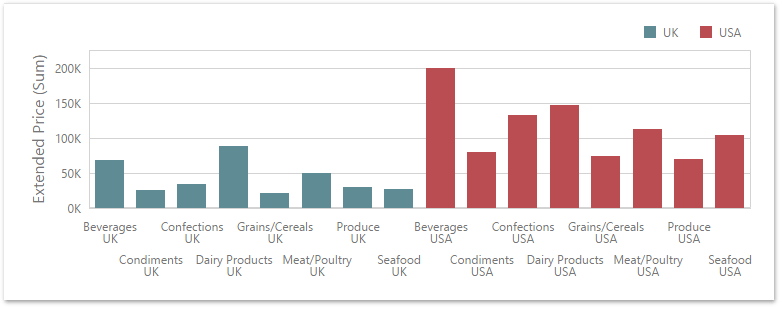
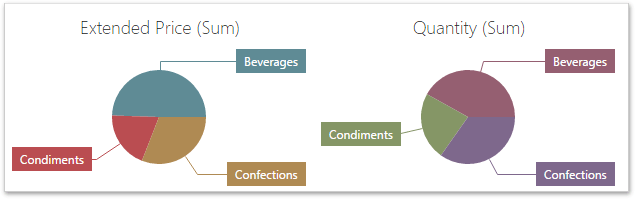
Global color scheme. This color scheme provides consistent colors for identical values across the dashboard. The image below shows the dashboard containing Pie and Chart dashboard items. Pie segments and chart series points corresponding to Beverages, Condiments and Confections dimension values are colored using identical colors from the default palette.

When a global color scheme is used, the dashboard reserves automatically generated colors for certain values regardless of the filter state.
-
Local color scheme. This color scheme provides an independent set of colors for each dashboard item.
When a local color scheme is used, the dashboard reassigns palette colors when the filter state is changed.
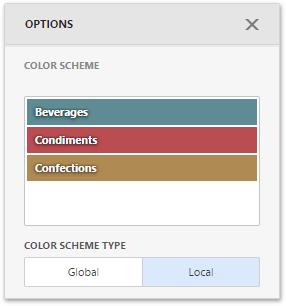
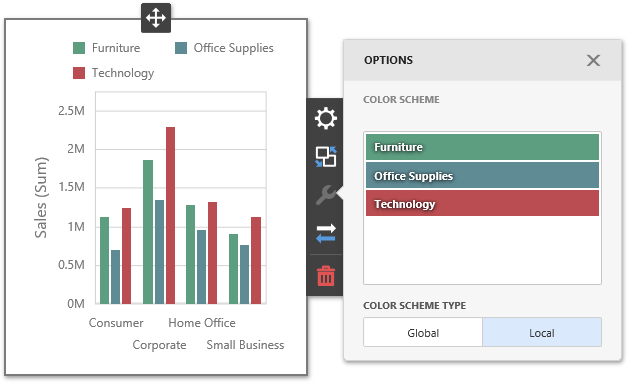
To select a type of coloring dashboard item elements, open the dashboard item menu, go to the Color Scheme section and use the Color Scheme Type option.

Coloring Measures and Dimensions
Dashboard items allow you to manage the coloring of individual dimensions or all dashboard item measures using predefined coloring modes.
The following coloring settings are available.
| Setting | Description |
|---|---|
| Auto | Dimension values/measures are colored by default. To learn how specific dashboard items color their elements by default, see the Coloring topic for the corresponding dashboard item. |
| On | Dimension values/measures are colored by different hues. |
| Off | Dimension values/measures are colored with the same color. |
You can configure coloring in two ways.
-
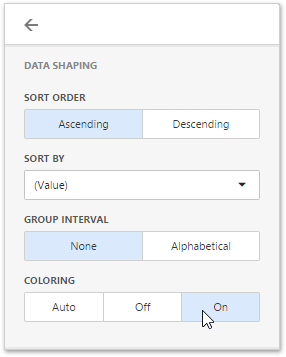
To specify the coloring mode for the specific measure/dimension, open the data item menu and go to Data Shaping section. Use the Coloring option to specify coloring mode of this data item.

-
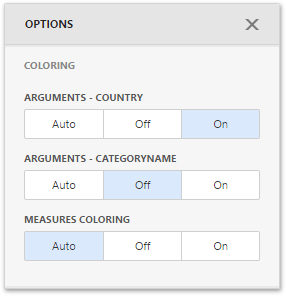
To see a list of all measures/dimensions for which you can specify coloring mode, open the dashboard item’s Options menu and go to the Coloring section.

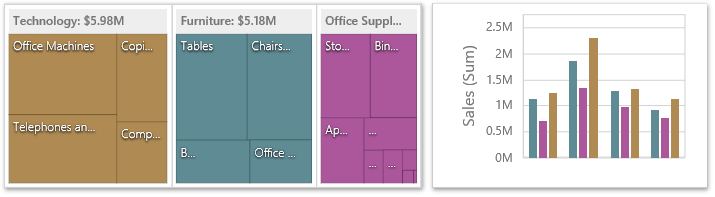
For example, the image below shows the Chart dashboard item whose Country dimension is colored by different hues…

…and this image shows the Pie dashboard item whose measures are colored by different hues.

If you enabled coloring by different hues for several dimensions/measures, all combinations of dimension values/measures will be automatically colored using different colors from the default palette.
Customizing Color Palettes Using the Dashboard Item Menu
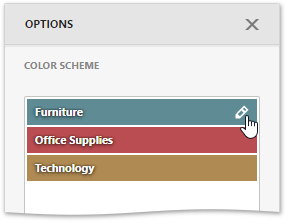
The Web Dashboard allows you to customize colors of the specific palette using the Color Scheme section of the dashboard item Options menu. To edit the color scheme, click the Edit button (the  icon) of the corresponding color.
icon) of the corresponding color.

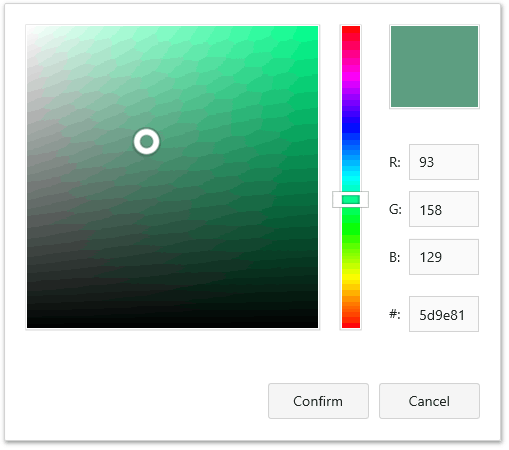
Then, pick any color using the RGB color model in the invoked color picker and click Confirm to change the color.

A new color scheme will be applied to the dashboard item(s).

Customizing Color Palettes Using the Color Schemes Page
The Color Scheme page of the dashboard menu allows you to customize color tables by editing and adding colors.

-
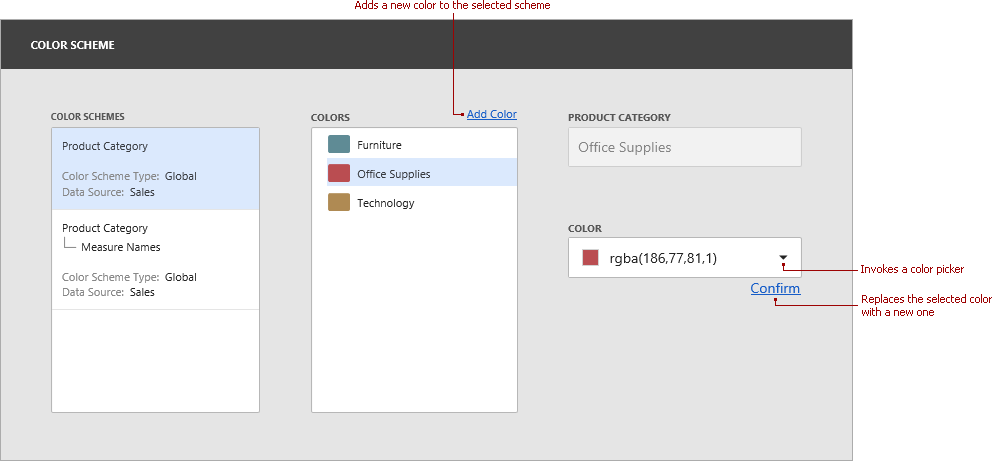
Edit colors. You can reassign a color in the selected color table. For this, select one of the available schemes in the Color Schemes pane and click the required color in the Colors pane to provide access to the Color combo box.
Clicking the Color dropdown button invokes a color picker where you can specify a new color.

Click Confirm to change the automatically assigned color for the selected value and update the current color scheme.

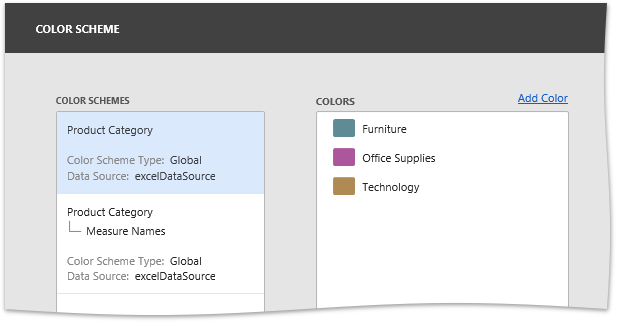
The image below demonstrates the dashboard items that are colored using the updated color table.

-
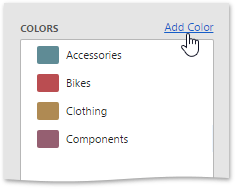
Add colors. The Color Scheme page allows you to add a new value with the specified color to the selected color scheme. To do this, use the Add color button.

Specify the dimension value of the added color or select the required measures. This creates a new value whose color can be specified as described in the Edit colors section.

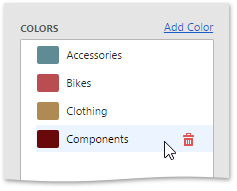
You can remove manually added values using the Remove button (the
 icon).
icon).